
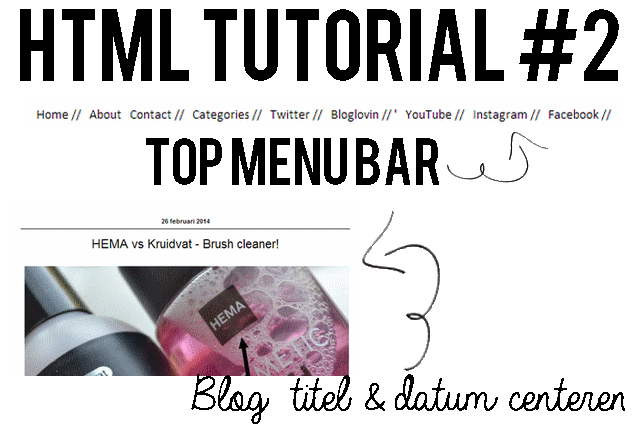
Aangezien de vorige HTML tutorial heel goed liep en ik er goede en leuke reacties op kreeg, leek het me leuk om er nog eentje te doen! Ik heb gekozen om dit keer drie verschilllende tutorials te doen. En drie redelijk makkelijke. Ik wil het namelijk niet al te moeilijk doen. Ik heb gekozen om de top menu bar (die je boven aan op mijn blog ziet, de navigatie bar) te doen en om jullie te leren hoe je, je post/blog titel én datum kan centeren, dus in het midden kan zetten. Persoonlijk vond ik ze allebei wel wat hebben. Laten we maar snel beginnen! Pak je laptop erbij, je blog, blogger én dit artikel. En gó!
Ik raad je altijd aan om voordat je gaat beginnen altijd eventjes je sjabloon op te slaan. Gaat er iets mis en sla je het op, dan is je blog verloren. Of tenminste je lay-out. Ga dus naar je blogger dashboard, Sjabloon, backup herstellen, de volledige sjabloon downloaden.
Datum centeren
Ga naar je blogger dashboard en klik je blog aan. Ga naar Sjabloon in Blogger en klik op “Aanpassen”. Kies daar voor de optie “Geavanceerd”. Scroll helemaal naar beneden en klik op “CSS toevoegen”. Plak daar de volgende code:
text-align:center;
Heb je dat gedaan? Dan ben je al klaar! Dat is namelijk alles. Alleen wat kopieer en plak werk, en je bent klaar!
Blogtitel centeren
]]></b:skin>
Als je deze code hebt gevonden, vervang je deze voor de volgende code:
h3.post-title { text-align:center; }
]]></b:skin>
Top menu bar
Ga eerst naar Blogger > Sjabloon > HTML bewerken. Done? Zoek dan deze lijn op (CTRL + F):
</head>
Nu komt er een erg lange code. Selecteer deze en plak het direct onder </head>.
<style>
#wctopdropcont{
width:1400px;
height:35px; (pas deze aan om de hoogte van de menubar te veranderen.)
display:block;
padding:0;
margin:0 0 22px 0;
z-index:100;
top:0px;
left:0px;
position:fixed;
box-shadow:1px 1px 1px #F0F0F0;
-moz-box-box-shadow:1px 1px 1px #F0F0F0;
-web-kit-box-shadow:1px 1px 1px #F0F0F0;
-goog-ms-box-shadow:1px 1px 1px #F0F0F0; (wil je geen kleine schaduw onder de menubar? Haal dan deze vier box-shadow lijnen weg.)
background:#ffffff; (verander de kleur van je menu-bar door hier een andere kleurcode in te vullen.)
}
#wctopdropnav{
float:center;
width:700px;
height:40px;
display:block;
padding:0;
margin-left:325px; (kies een ander getal om de afstand van je links in de menubar kleiner of groter te maken. Kies je bijvoorbeeld 200, dan zullen de linkjes meer naar links staan. In principe is dit een goede afstand, ze staan nu in het midden.)
}
#wctopdropnav ul{
float:left;
margin:0;
padding:0;
}
#wctopdropnav li{
float:left;
list-style:none;
line-height:35px;
margin:0;
padding:0
}
#wctopdropnav li a, #wctopdropnav li a:link{
color:#666; (de kleurcode voor de letters. Deze kun je ook veranderen. Mocht je zwarte letters willen, zet hier #000 neer.)
float: center;
display:block;
margin:0;
font:14px Georgia; (verander eventueel het lettertype en de grootte van het lettertype in de menubar.)
padding:7px; (verander de afstand tussen de linkjes.)
text-decoration:none;
}
#wctopdropnav li a:hover, #wctopdropnav li a:active, #wctopdropnav .current_page_item a {
color:#66AAFF; (dit is de kleur van de letters als je met je muis op de link staat. Kun je veranderen, als je wilt.)
padding:7px; (hier kan het beste hetzelfde cijfer staan als de padding-code hierboven).
}
#wctopdropnav li li a, #wctopdropnav li li a:link, #wctopdropnav li li a:visited{
font-size: 13px; (grootte van het lettertype in het dropdown-gedeelte. Wat betekent dropdown? Ga bij mij maar eens met de muis over categories. De categorieën komen tevoorschijn! Dit hoef jij overigens niet te gebruiken, laat deze code dan voor wat het is.)
background:#fff; (achtergrond van het dropdown-gedeelte.)
color: #888; (kleur van de links in het dropdown-gedeelte).
width: 70px; (breedte van het dropdown-gedeelte.)
margin: 0;
padding: 0px 10px;
line-height:30px;
position: relative;
}
#wctopdropnav li li a:hover, #wctopdropnav li li a:active {
color: #CC309A; (de kleur van de link in het dropdown-gedeelte als je er met je muis op gaat staan.)
}
#wctopdropnav li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin:0px;
padding:0px
}
#wctopdropnav li:hover ul, #wctopdropnav li li:hover ul, #wctopdropnav li li li:hover ul, #wctopdropnav li.sfhover ul, #topwctopdropnav li li.sfhover ul, #topwctopdropnav li li li.sfhover ul{
left:auto
}
#wctopdropnav li:hover, #wctopdropnav li.sfhover{
position:static
}
#wctopdropsoc {
float:right;
width:220px;
padding:0px 0px ;
margin:9px 10px 0px 0px;
}
#wctopdropsoc img
{
margin-left:5px;
margin-top:-2px;
height:26px;
border:none;
}
</style>
<div id=’wctopdropcont’>
<div id=’wctopdropnav’> (tijd voor de links! Vul hier de links in die je in het menu wilt. De ‘home’, ‘about’, etc. kun je ook veranderen naar jouw wens. Haal het dan weg en typ bijvoorbeeld ‘over mij’.)
<ul>
<li><a href=’vul hier een link in’>Home</a></li>
<li><a href=’vul hier een link in’>About</a></li>
<li><a href=’vul hier een link in’>Contact</a>
</li>
<li><a href=’#’>Categories</a>
<ul>
<li><a href=’vul hier de link van de categorie in’>Fashion</a></li>
<li><a href=’vul hier de link van de categorie in’>Lifestyle</a></li>
<li><a href=’vul hier de link van de categorie in’>Beauty</a></li> (je kunt er uiteraard nog meer toevoegen. Wil je het dropdown-gedeelte niet gebruiken? Verwijder dan simpelweg deze links.)
</ul>
</li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>Twitter</a></li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>Bloglovin'</a></li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>YouTube</a></li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>Lookbook</a></li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>Instagram</a></li>
<li><a TARGET=’_blank’ href=’vul hier een link in’>Pinterest</a></li> (geen Pinterest? Dan kun je deze lijn gewoon verwijderen. Heb je nog een ander social media account, dan voeg je nog een link toe!)
</ul>
</div>
<div id=’wctopdropsoc’>
</div>
</div>
Belangrijk: lees dit voordat je opslaat.
De code ingevoegd en alles begrepen? Verwijder dan mijn uitleg tussen de haakjes. Anders zal je een verkeerd menubarretje krijgen. Dit is erg belangrijk!!



No Comments